After some time rarely update on this blog on this occasion Arlina Design will share the installation of the latest features of Google AdSense, which features In-Feed Ads ad units that you can post on your blog This ad unit is quite interesting, because it will be installed between the list of articles following the form of customizable post layouts.
For those who want to add this feature can you follow the following simple steps.
How to Install Google AdSense In-Feed Ads
First, open your Google Adsense dashboard. Click the my ads > content > ad units > Then click the new ad unit button.
Now select the In-Feed ads
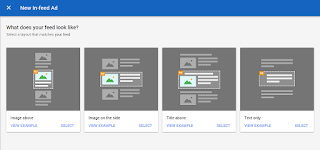
Now select the style of the ad according to your blog or website.
| Source |
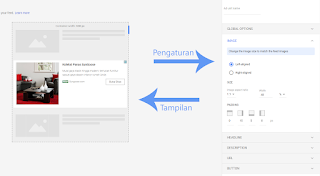
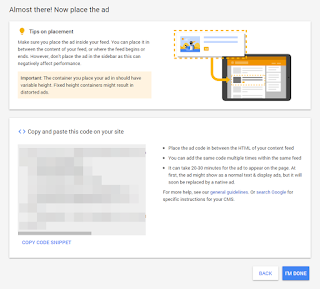
After selecting one type of display, in the next step you need to make adjustments to the display of the ad unit.
When you have done customizing your ad unit click on Save and Get Code button
Next step, go to Blogger dashboard> Themes> Click the Edit HTML button> Find the code below.
<b:loop values='data:posts' var='post'>Add index=’x’ init to be like this
<b:loop values='data:posts' var='post' index='x'>Note: Add index=’x’ only to code <b:loop values=’data:posts’ var=’post’> that is in this code
<b:includable id='main' var='top'>...</b:includable>Next look for this code
<div class='post-outer'>Add the code below just below the code in the step above
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>
Replace YOUR CODE SCRIPT NATIVE ADS with the In-feeds ads ad code. and save the template. And congrats soon you will see Google In-Feed ads in your blogspot blog or website.